-
Welcome to My Website
This is a text box. Write your own content here. This is an excellent place for you to add a paragraph.
การติดตั้งตัวจัดการ VPS Server ด้วย Free Control Panel (Webmin)

Agenda
- ใช้ VPS Server เพื่อทำอะไร
- ทำไมต้องใช้ VPS Server
- ตัวอย่างการทำ VPS Server เป็น Share Hosting
ใช้ VPS Server ทำอะไรได้บ้าง
ขอนำเสนอการใช้ VPS Server สำหรับนักพัฒนาเว็บไซต์เป็นหลัก
- เพื่อรันเว็บไซต์ที่ใช้ Environment ที่แตกต่างกัน เช่น PHP 5.6, PHP 7.2
- ต้องการมี Web Service ใช้ภายในองค์กร เช่น โปรแกรม Helpdesk, โปรแกรม HR
- ใช้เป็นเครื่องทดสอบสำหรับ Developer เพื่อจำลองโครงสร้างคล้าย Share Hosting
- เพื่อเพิ่มความรู้ของเจ้าหน้าที่ นักพัฒณา ให้คุ้นเคยกับการทำงานกับระบบ Server จริง
- และเพื่อรวม Service ส่วนกลางให้อยู่ในที่เดียวกัน สามารถเข้าถึงได้ง่าย เช่น การ Shell เข้าไปตรวจสอบปัญหา
ทำไมต้องใช้ VPS Server
เมื่อ Share Hosting ไม่สามารถรองรับความต้องการที่หลากหลายได้
- เมื่อเทียบกับ Share Hosting คือการรวม Web Service ขององค์กรมาไว้ทำให้ง่ายต่อการจัดการ
- สามารถขยายทรัพยากรได้ง่ายกว่า เช่น Memory, CPU
- เพื่อเลือกติดตั้งโปรแกรมเสริม เช่น NodeJS
- เพื่อคงสถานะให้ระบบทำงานได้ เช่น Share Hosting จะ Update แต่ระบบที่ใช้ยังไม่สามารถ Update ตามได้
- สามารถเข้าไปตรวจสอบการทำงานของระบบ และการ Monitor Error Log ต่างๆได้ดีกว่า
การทำ VPS Server เป็น Share Hosting
ทำ VPS Server ให้รองรับบริการ Web Server, FTP Server หลายๆ Account ได้ง่ายๆ
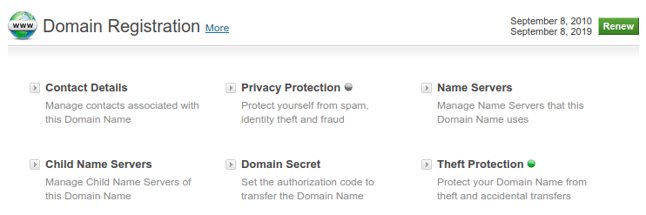
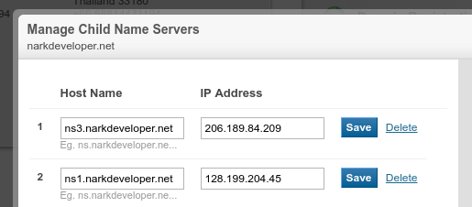
สร้าง Child Name Server
มี DNS เป็นชื่อโดเมนของตัวเองได้
- เราสามารถมี DNS Server ด้วย VPS Server ของเราเองได้ เช่น VPS Server ของเรา IP 203.78.98.145 และมีโดเมนชื่อว่า wordpressthaihost.net ต้องการมี DNS ชื่อว่า dns1.wordpressthaihost.net, dns2.wordpressthaihost.net
- ให้เข้าไปจัดการ Domain เพิ่ม Child Name Server
(สอบถามเพิ่มเติมที่เจ้าหน้าที่ support Netway) - ให้ตั้งชื่อว่า name: dns1.wordpressthaihost.net ip: 203.78.98.145


- จากนั้นตั้งค่า Name Server ให้กับโดเมนของเรา ให้ระบุเป็น dns1.wordpressthaihost.net, dns2.wordpressthaihost.net
ตามที่ได้สร้างไว้ที่ Child Name Server - รอสักครู่ระบบ DNS ทั่วโลกจะได้รับการ Update
- ในตอนนี้ถ้าลอง Ping wordpressthaihost.net จะยังไม่มี Respond ใดๆเพราะเรายังไม่ได้จัดการ VPS Server


ติดตั้ง Webmin
Webmin เป็น Control Panel ในการตั้งค่าระบบบน Server
- ทำการ Shell ไปที่เครื่อง VPS (Base on CentOS 7)
test1@test1:~$ ssh root@203.78.103.28 - ติดตั้ง Webmin อ้างอิง
Installing the RPM
[root@demops ~]# wget http://prdownloads.sourceforge.net/webadmin/webmin-1.920-1.noarch.rpm
[root@demops ~]# yum -y install perl perl-Net-SSLeay openssl perl-IO-Tty perl-Encode-Detect perl-Data-Dumper
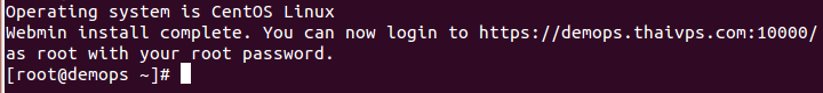
[root@demops ~]# rpm -U webmin-1.920-1.noarch.rpm

- จะเห็นว่า Webmin ให้เราเรียก https://demops.thaivps.com:10000/ แต่โดเมนของเราเป็น wordpressthaihost.net เราจะต้องแก้ไข /etc/hosts ให้เป็นโดเมนของเราก่อน
[root@demops ~]# nano -w /etc/hosts
เพิ่ม
203.78.103.28 wordpressthaihost.net - บาง Server อาจจะติดตั้ง Firewall มาก่อน เรายังเรียก https://wordpressthaihost.net:10000 ไม่ได้ให้ allow port 10000 ด้วยก่อน
[root@demops ~]# firewall-cmd --zone=public --add-port=10000/tcp --permanent
[root@demops ~]# firewall-cmd –reload - จากนั้นลองเรียก Webmin https://wordpressthaihost.net:10000
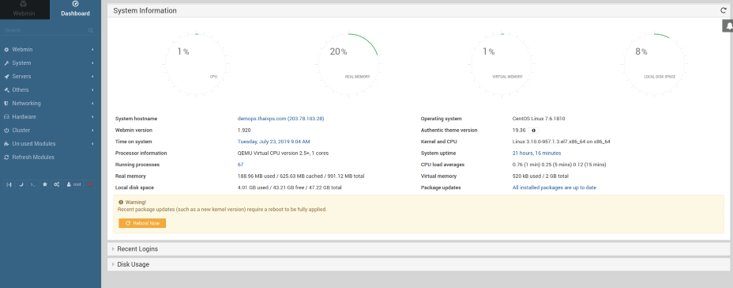
เราจะได้ตัวจัดการ VPS Server ไว้ใช้งาน


ติดตั้ง Virtualmin
Virtualmin ตัวช่วยจัดการ User และ Domain บน VPS Server
- Webmin เป็นเพียงตัวจัดการ Server ถ้าอยากให้ Server ของเราสามารถสร้าง Account ได้เหมือน Share Hosting จะต้องติดตั้ง Virtualmin เพิ่มเติม
- Virtualmin จะทำงานเหมือนเราให้บริการ Share Hosting คือ
- เพิ่มโดเมนอื่นเข้ามาใน Server ได้
- เพิ่มโดเมนย่อยได้
- สร้าง User ให้เข้ามาจัดการ Resource บน Server ตามที่ได้รับอนุญาตได้
- หรือจะเข้าใช้งาน Web Mail ภายใต้โดเมนของเขาเองได้ (จะยังไม่ขอกล่าวถึง)
- ทำการ download และติดตั้ง Virtualmin
[root@demops ~]# wget http://software.virtualmin.com/gpl/scripts/install.sh
[root@demops ~]# chmod +x install.sh
[root@demops ~]# ./install.sh - restart Webmin อีกครั้ง
[root@demops ~]# service webmin restart - เมื่อเข้า Webmin ผ่าน Webbrowser อีกครั้ง Icon Virtualmin จะปรากฏขึ้นมา

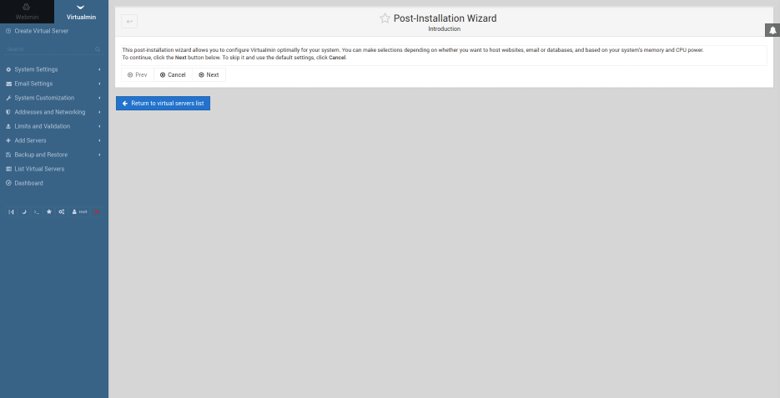
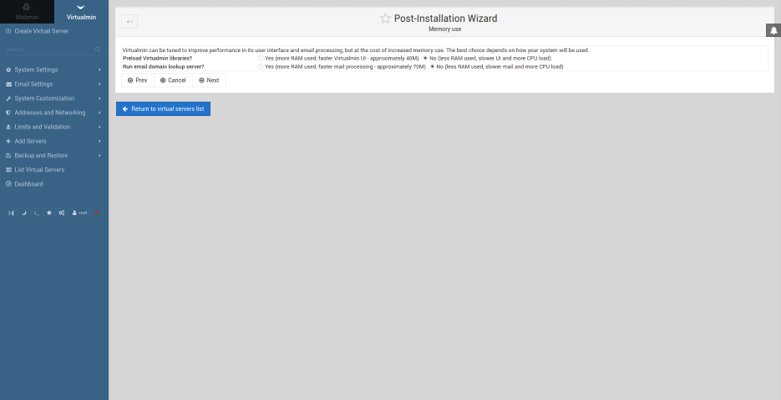
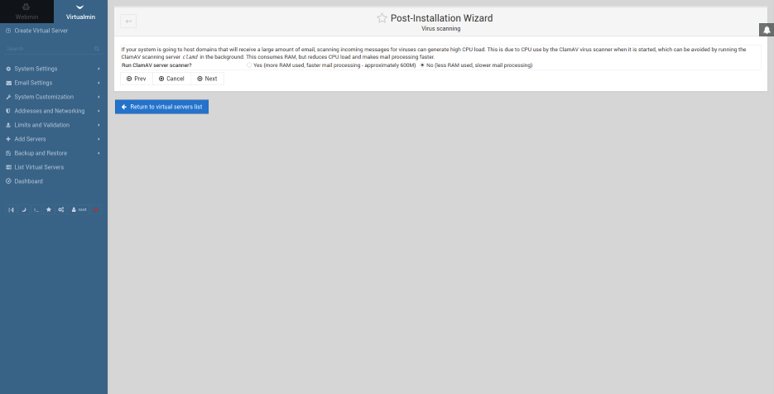
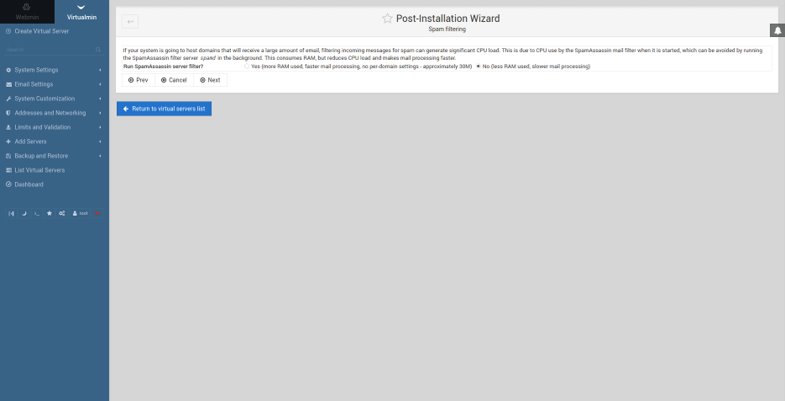
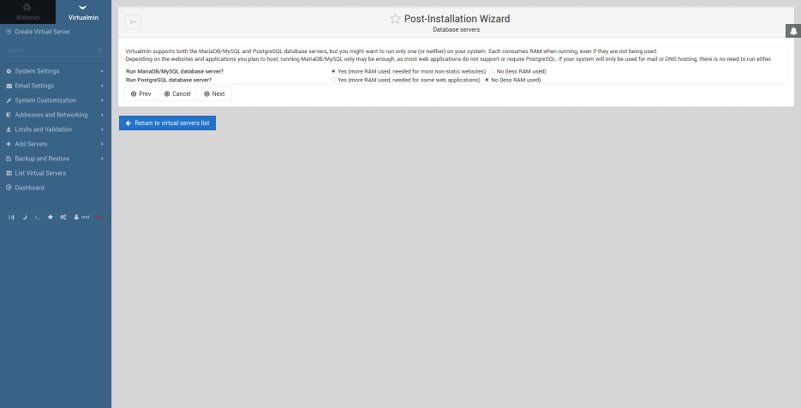
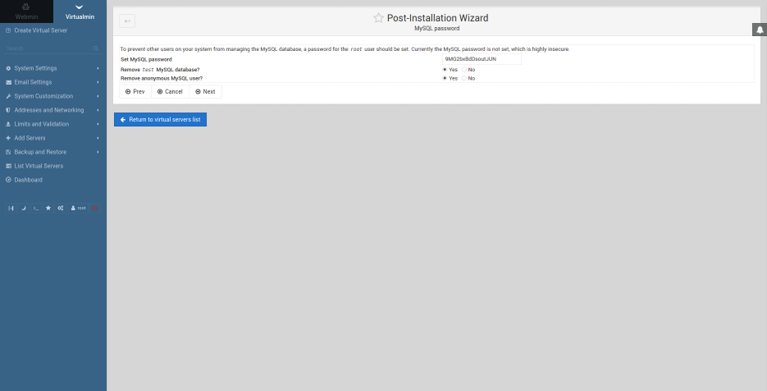
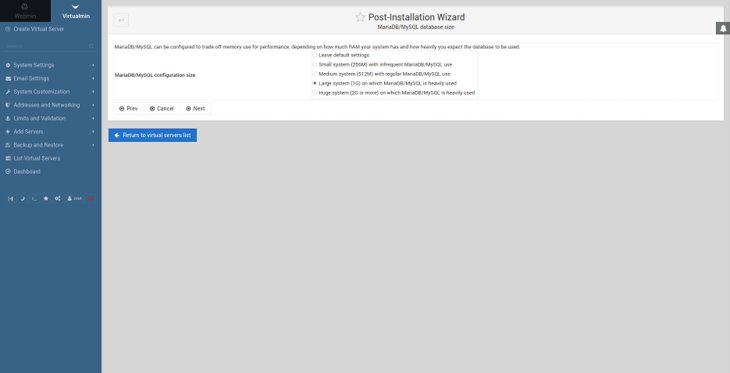
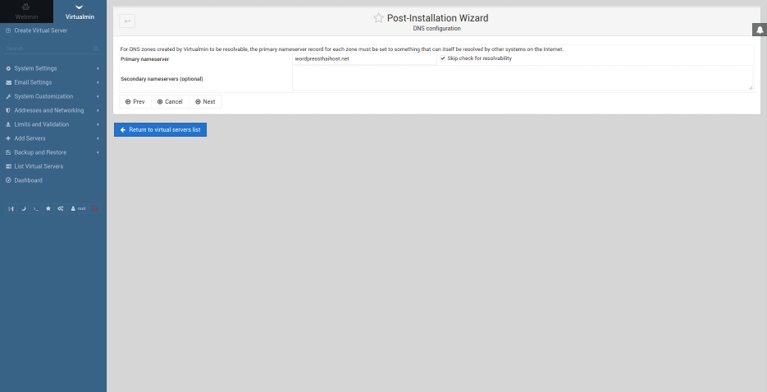
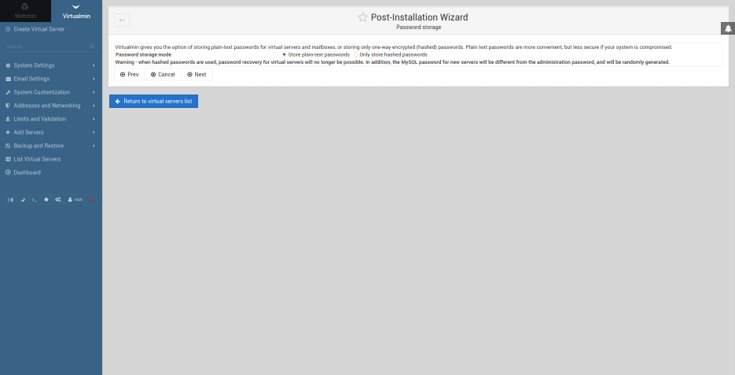
Post-Installation Wizard
- ตั้งค่าเริ่มต้นให้เหมาะสม เพื่อจบขั้นตอนการติดตั้ง Virtualmin

- ให้ CPU เป็นตัวจัดการการ Load Library ไปก่อนเนื่องจากหน่วยความจำเราจำกัด

- ให้ CPU เป็นตัวจัดการตัว Scan Virus ไปก่อน

- ให้ CPU เป็นตัวจัดการตัว ป้องกัน Spam อีเมลไปก่อน

- ให้ Memory เป็นตัวจัดการ MySQL Database

- ตัง Root Password สำหรับ MySQL (อาจจะมีเรื่อง Connection Error สามารถกดกลับไปเริ่ม Post-Installation Wizard อีกครั้งได้ ไม่ต้องตกใจ)

- กำหนด Memory ที่จะให้ MySQL Database สามารถเรียกใช้งานได้ตั้งไว้ที่ 1G ได้เลยสำหรับคนใช้ Server ทำเว็บไซต์

- เกี่ยวกับ DNS ให้ทำการ Skip Check for Resolvability ไปก่อน

- ส่วนสุดท้ายระบุวิธีการเก็บรหัสผ่านจะให้เป็น Text หรือ เข้ารหัส

ลองสร้าง Hosting Plan
จำกัด Resource ให้แต่ละ Domain ใช้งานเหมือยเราเป็นผู้ให้บริการ Share Hosting
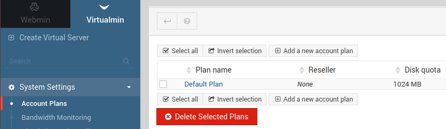
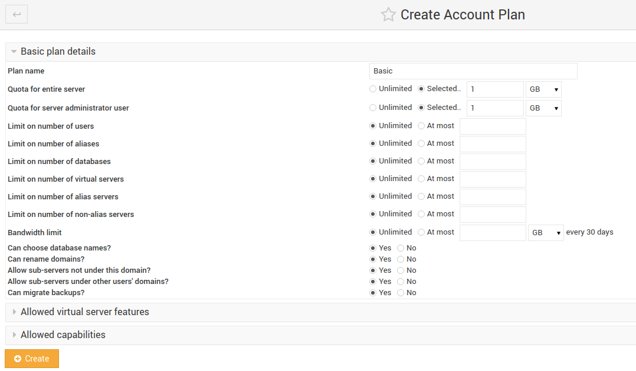
สร้าง Account Plan เพื่อจำกัดทรัพยากรบน Server ให้ไปที่
Virtualmin -> System Settings -> Account Plans -> Add a new Account Plan


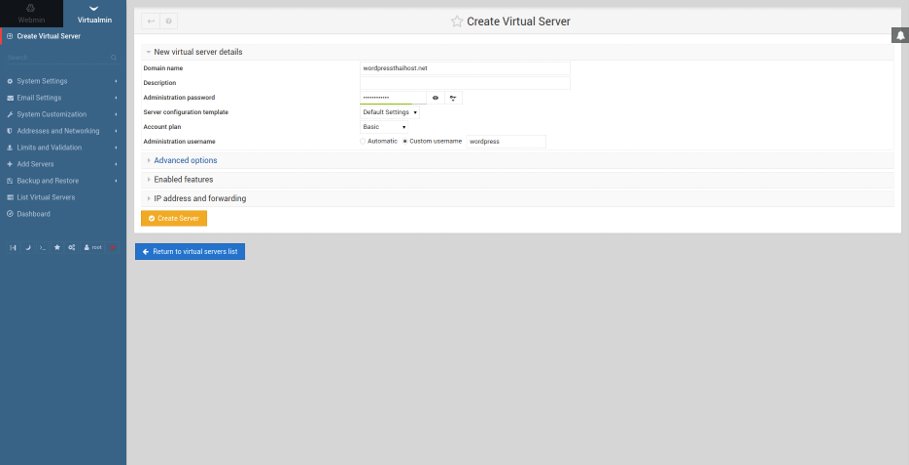
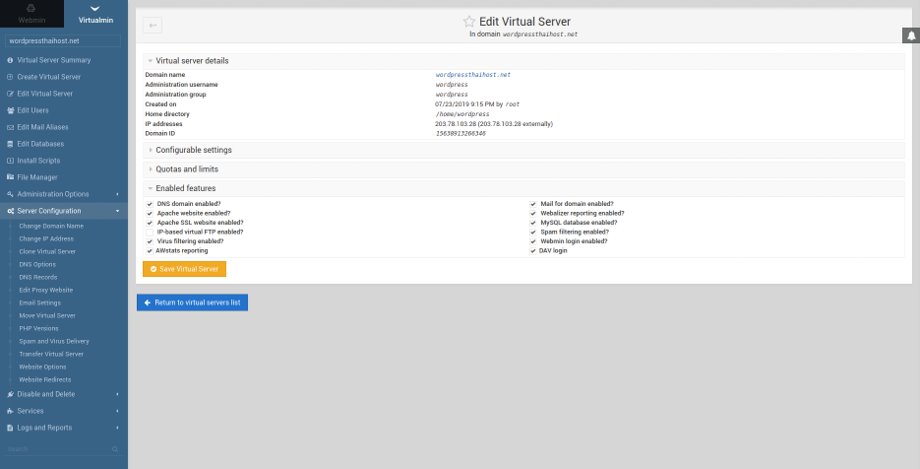
Create Virtual Server
- สร้าง Account บน Server เหมือนเป็นผู้ให้บริการ Hosting ที่สามารถ ftp เข้ามา Upload File เว็บไซต์ใด้ มีการเรียกใช้ฐานข้อมูล MySQl ได้จริง ไปที่
- Virtualmin
- Create Virtual Server

- ระบุชื่อโดเมน (เจ้าของโดเมนจะต้องตั้ง Nameserver ชึ้มาที่ Server เราด้วย เช่น dsn1.wordpressthaihost.net, dsn2.wordpressthaihost.net, )
- ตั้งรหัสผ่านให้ Account
- เลือก Hosting plan ตามที่ได้เตรียมไว้
- เลือก User แบบ Custom ให้เหมือนกับระบบ Server จริง เช่น Wordpress
- กด Create Server
- สามารถที่จะเลือก Feature อื่นๆได้ตามต้องการ
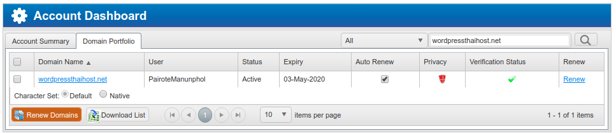
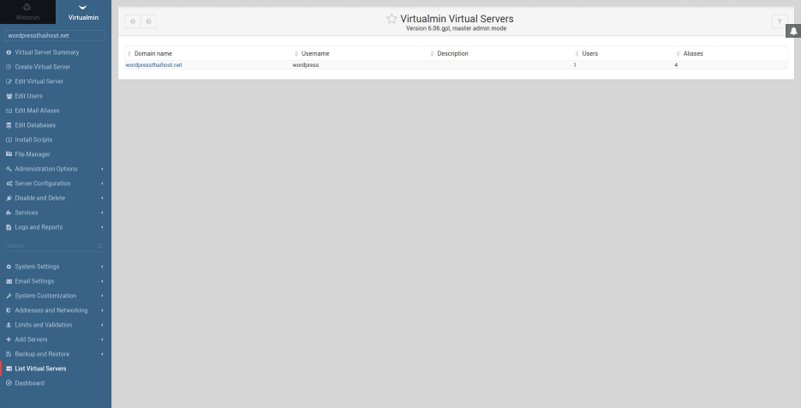
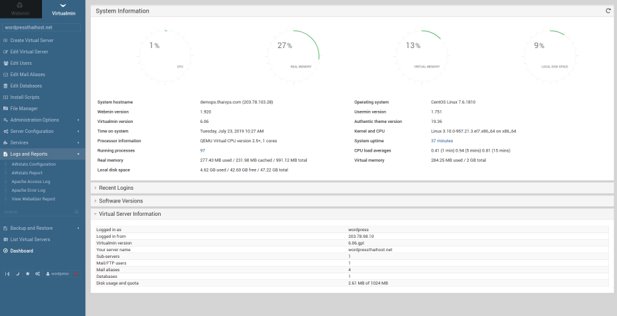
ดูรายชื่อ Domain ที่ใช้งานอยู่กับ Server ที่ Virtualmin -> List Virtual Servers

Enable SSL ให้ Account
เปิด Let's Encrypt ให้ User สามารถใช้งาน SSL ได้ฟรี
- ติดตั้ง Certbot ดูเอกสารอ้างอิง
[root@demops ~]# yum install certbot
[root@demops ~]# service webmin restart - Enable SSL ให้ Account ไปที่ Virtualmin เลือก Ddomain ที่ต้องการ Enable
- คลิก Edit Virtual Server
- เลือก enable feature "Apache SSL website enabled?"
- ทำการบันทึก
- สามารถ Request SSL แทน User ได้ (ขอยกไปหมวด User Request SSL เอง)

User ใช้งาน Control Panel
Webmin เป็น Free Control Panel ที่รองรับการเข้าจัดการ Server ด้วย User Account
Webmin ยังอนุญาติให้ user เข้ามาจัดการ account ของตัวเองได้เหมือน control panel อื่นๆ โดยใช้ Username และ Password ที่เพิ่มเข้าตอน Create Virtual Server ผ่าน
URL: https://wordpressthaihost.net:10000
Username: wordpress
Password: xxxxxxxxx

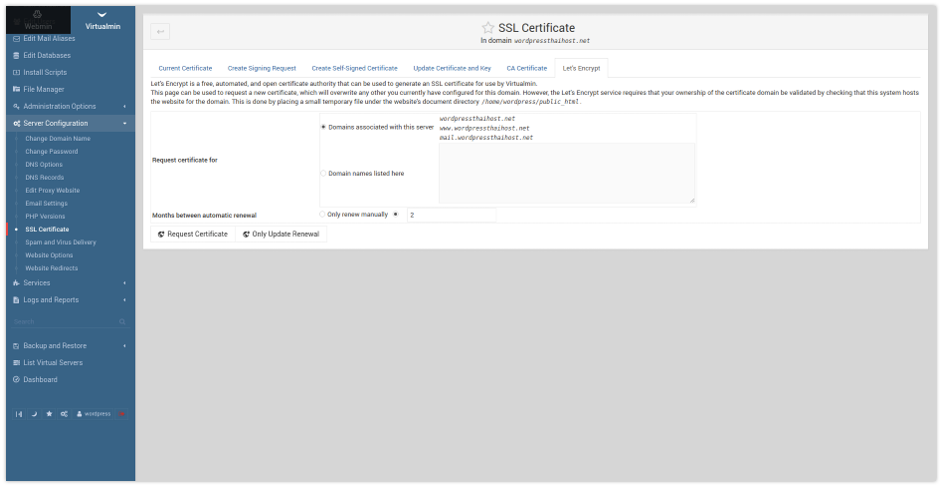
User Enable SSL ให้เว็บไซต์
- ทำให้เว็บไซต์เรียก https ได้ ให้ไปที่
Virtualmin -> Server Configuration -> SSL Certificate -> Let's Encrypt - ระบุโดเมน และ โดเมนย่อยที่ต้องการใช้ SSL (ใช้ Default ไปก่อนได้)
- เลือกจำนวนเดือนที่จะให้ทำการ Auto Request SSL อีกครั้ง (ใช้ Default ไปก่อนได้)
- ทำการ Request Certificate

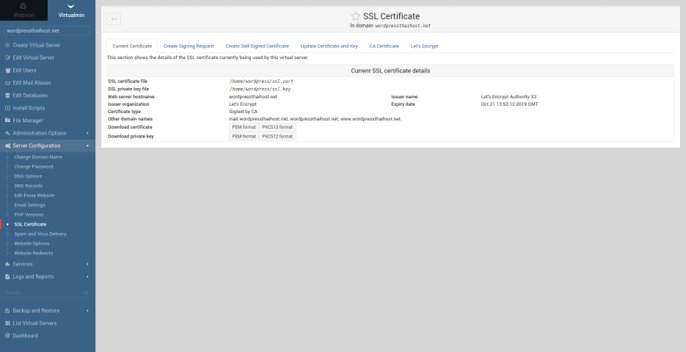
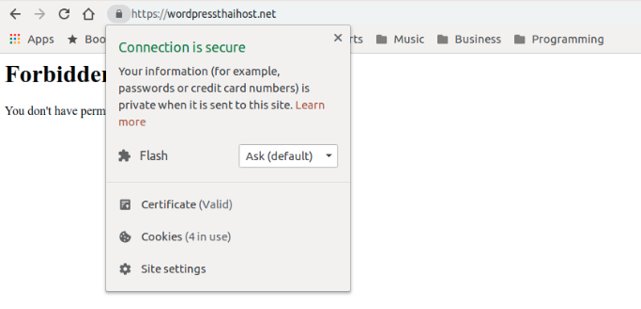
ระบบ Let's Encrypt จะออก Certificate ให้เท่านี้เว็บไซต์ก็สามารถเรียกใช้งาน https://wordpressthaihost.net ได้

https://wordpressthaihost.net

ลองติดตั้ง Wordpress
User สามารถติดตั้ง Web Application ได้เหมือน Share Hosting
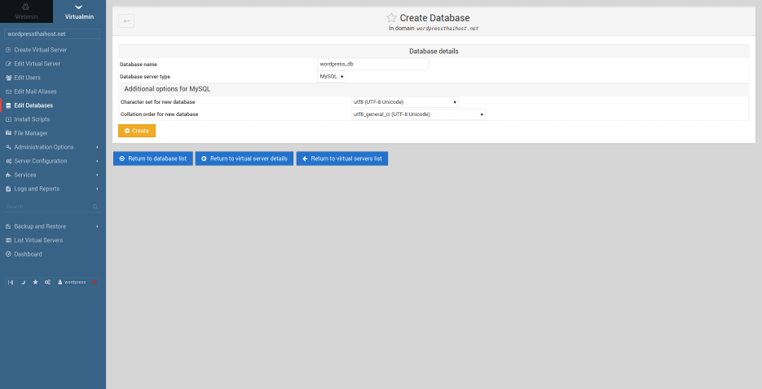
สร้าง Database
ไปที่ Virtualmin -> Edit Databases -> Create a new database

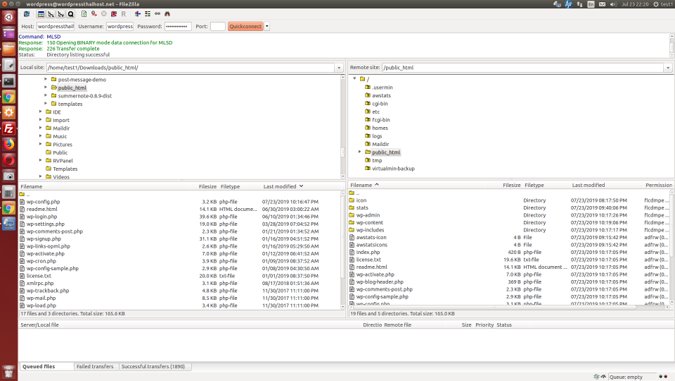
Upload ไฟล์ผ่าน FTP
FTP Server: wordpressthaihost.net Username: wordpress Password: xxxxx

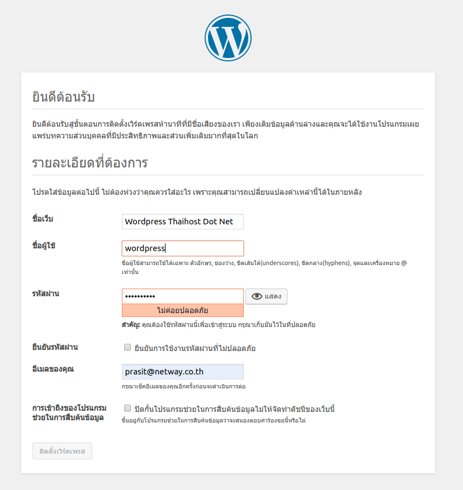
User สามารถเรียกเว็บไซต์ https://wordpressthaihost.net
เพื่อติดตั้ง Wordpress ได้เป็นปกติ


ลองติดตั้ง Service อื่น
เนื่องจากเป็น VPS Server ของเราเองเราสามารถติดตั้ง Service เสริมอื่นๆได้เสมอ
ติดตั้ง NodeJS
- ติดตั้ง NodeJS แบบ "Node Version Manager"
[root@demops ~]# curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.34.0/install.sh | bash
[root@demops ~]# nvm list-remote
[root@demops ~]# nvm install v10.16.0
[root@demops ~]# node --version - จะได้ v10.16.0
__________________________________________________________________________________________________
Line : @netway (มี @ ด้านหน้า) หรือ https://bit.ly/line-netway
Facebook : m.me/netway.offcial
Tel : 02-055-1095
Email : support@netway.co.th
Web Chat : https://netway.co.th/
#ให้เราช่วยคุณเรื่องไอที #การสื่อสาร Netway #มีครบจบที่เดียว #Office365 #Microsoft #Google #Zendesk #Digicert
บทความในส่วนนี้
-
7 ข้อที่ SME ควรระวัง เพื่อไม่ให้ผิดกฎหมาย PDPA (พ.ค. 2022)
Updated on 2022-05-31 08:33:16
-
คู่มือช่วยธุรกิจกลับมาเปิดใหม่ด้วยความปลอดภัยในภาวะ Remote Working
Updated on 2022-02-01 04:22:42
-
Energy Industry Digital Playbook - Jan2022
Updated on 2022-02-01 04:16:08
-
การติดตั้งตัวจัดการ VPS Server ด้วย Free Control Panel (Webmin)
Updated on 2023-09-18 08:13:05

-
Domain
-
Hosting
-
Cloud & Managed
-
SSL
-
Email
- เรียนรู้เพิ่มเติม
- Microsoft 365 รุ่นต่างๆ
- Microsoft 365 สำหรับธุรกิจ
- Microsoft 365 สำหรับใช้งานที่บ้าน
- ทดลองฟรี
- G Suite
- เทคนิคลดต้นทุนอีเมล Microsoft 365 มากกว่า 28%
- เทคนิคลดต้นทุนอีเมล G Suite มากกว่า 19%
- Zimbra-Based Email
- Traditional Email by cPanel
- Physical to Cloud Migration
- Exchange Server to Microsoft 365 Migration
- G Suite to Microsoft 365 Migration
- Microsoft 365 to G Suite Migration
- Cloud to Cloud Migration
-
Microsoft
-
Google
-
Marketing
-
Others
-
Blog
-
Microsoft Teams
-
test
-
Order
-
Promo